Jekyll Now
12 Jan 2018 Web blogJekyll is a static site generator that’s perfect for GitHub hosted blogs (Jekyll Repository).
Jekyll Now makes it easier to create your Jekyll blog, by eliminating a lot of the up front setup.
Quick Start
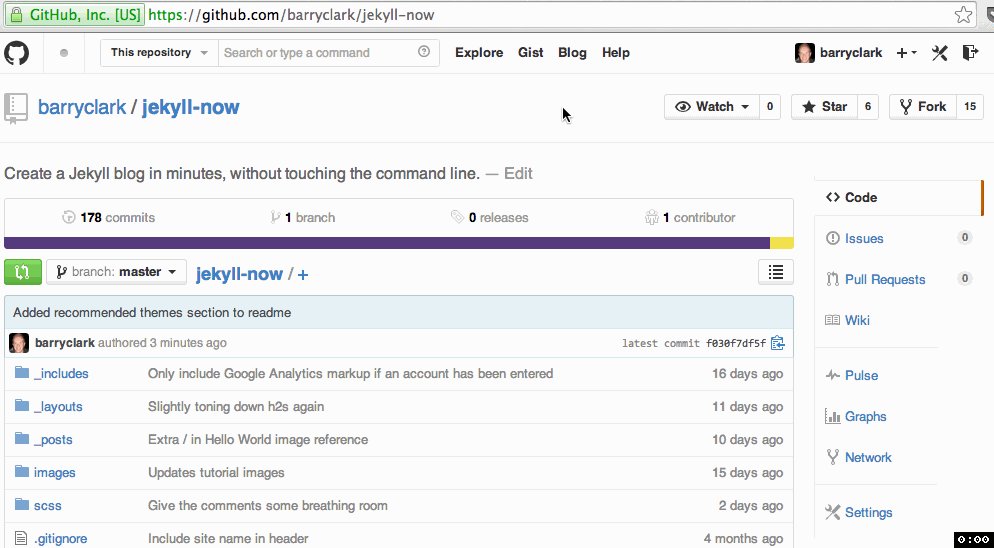
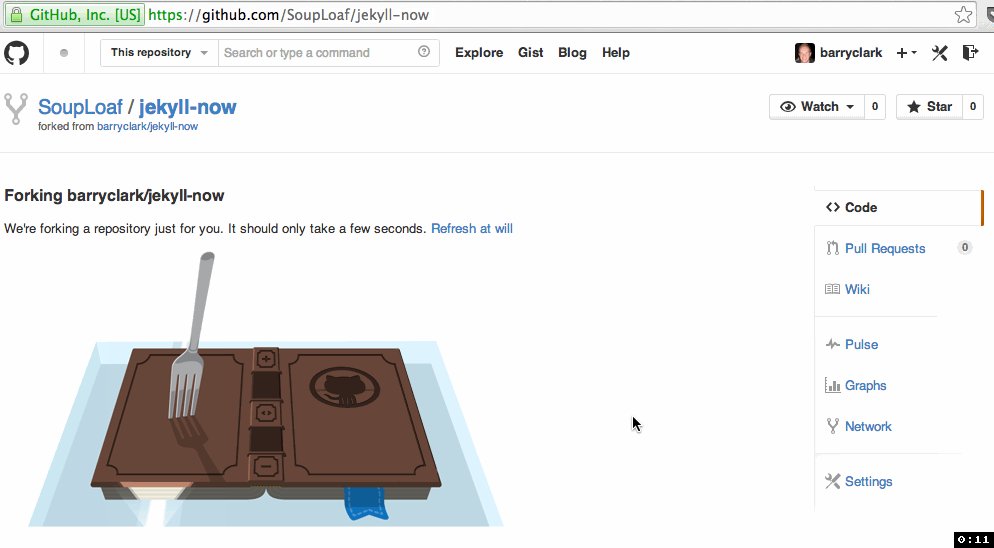
Step 1) Get framework from Jekyll Now Repository
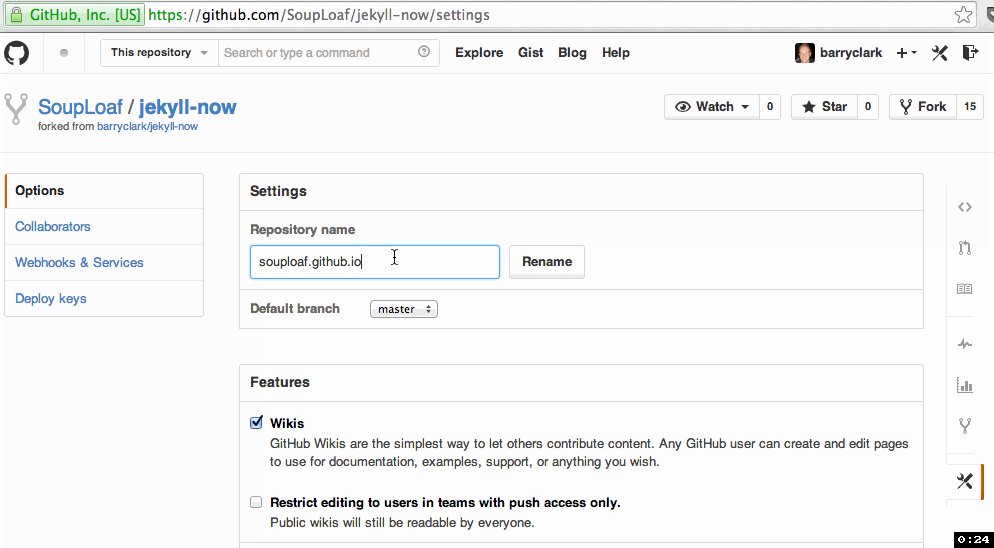
From the Jekyll Now Repository download necessary files or simply fork this repo, then put them into GitHub Page repository, which is usually named as yourgithubusername.github.io.
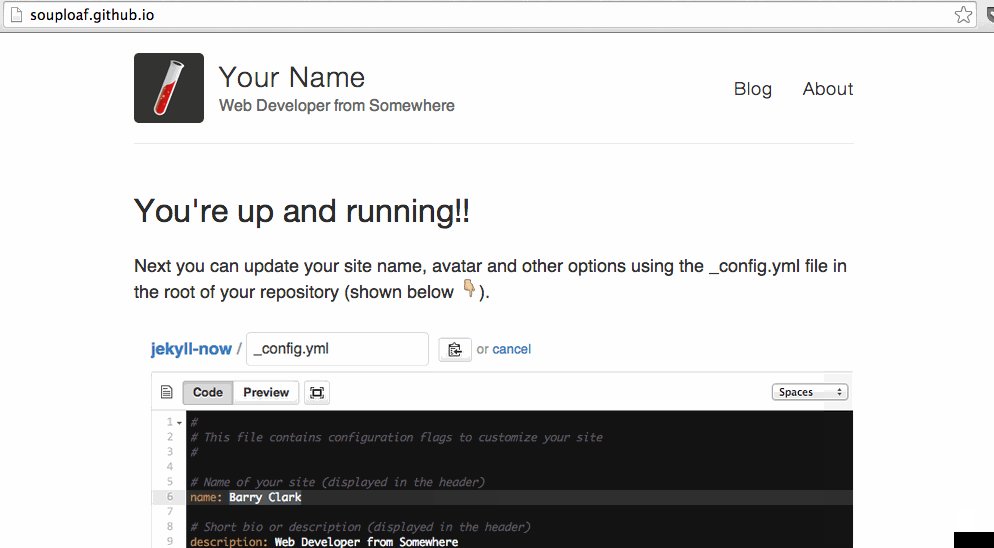
After setting up the framework, your GitHub Page at http://yourgithubusername.github.io should looks like a Jekyll Blog immediately. (if it’s not, you can often force it to build by completing step 2)

Step 2) Customize and view your site
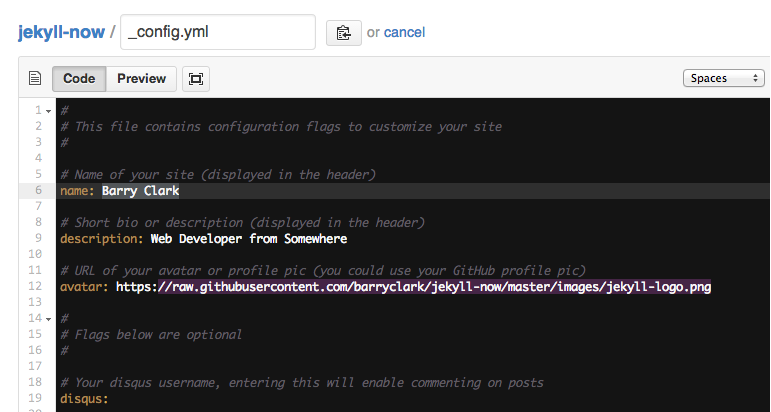
Enter your site name, description, avatar and many other options by editing the _config.yml file. You can easily turn on Google Analytics tracking, Disqus commenting and social icons here too.
Committing any change to your GitHub Page repository should trigger GitHub to rebuild your site with jekyll. Your rebuilt site will be viewable a few seconds later at http://yourgithubusername.github.io - if not, give it ten minutes as GitHub suggests and it’ll appear soon.

Step 3) Publish your first blog post
Edit /_posts/2014-3-3-Hello-World.md to publish your first blog post. This Markdown Cheatsheet might come in handy.
You can add additional posts in the browser on GitHub.com too! Just hit the + icon in
/_posts/to create new content. Just make sure to include the front-matter block at the top of each new blog post and make sure the post’s filename is in this format: year-month-day-title.md
Jekyll Now Features
✓ Command-line free fork-first workflow, using GitHub.com to create, customize and post to your blog
✓ Fully responsive and mobile optimized base theme (Theme Demo)
✓ Sass/Coffeescript support using Jekyll 2.0
✓ Free hosting on your GitHub Pages user site
✓ Markdown blogging
✓ Syntax highlighting
✓ Disqus commenting
✓ Google Analytics integration
✓ SVG social icons for your footer
✓ 3 http requests, including your avatar
✘ No installing dependancies
✘ No need to set up local development
✘ No configuring plugins
✘ No need to spend time on theming
✘ More time to code other things … wait ✓!
Credits
- Jekyll Now - Thanks to its creators, contributors and maintainers. And this post is based on the README.md in the repository, and images are from there as well.
- Jekyll - Thanks to its creators, contributors and maintainers.
- SVG icons - Thanks, Neil Orange Peel. They’re beautiful.
- Solarized Light Pygments - Thanks, Edward.
- Joel Glovier - Great Jekyll articles. Joel’s feed.xml is used in Jekyll Now repository.
- David Furnes, Jon Uy, Luke Patton - Thanks for the design/code reviews.
- Bart Kiers, Florian Simon, Henry Stanley, Hun Jae Lee, Javier Cejudo, Peter Etelej, Ben Abbott, Ray Nicholus, Erin Grand, Léo Colombaro, Dean Attali, Clayton Errington, Colton Fitzgerald, Trace Mayer - Thanks for your fantastic contributions to the project!